Slick 余白 250504
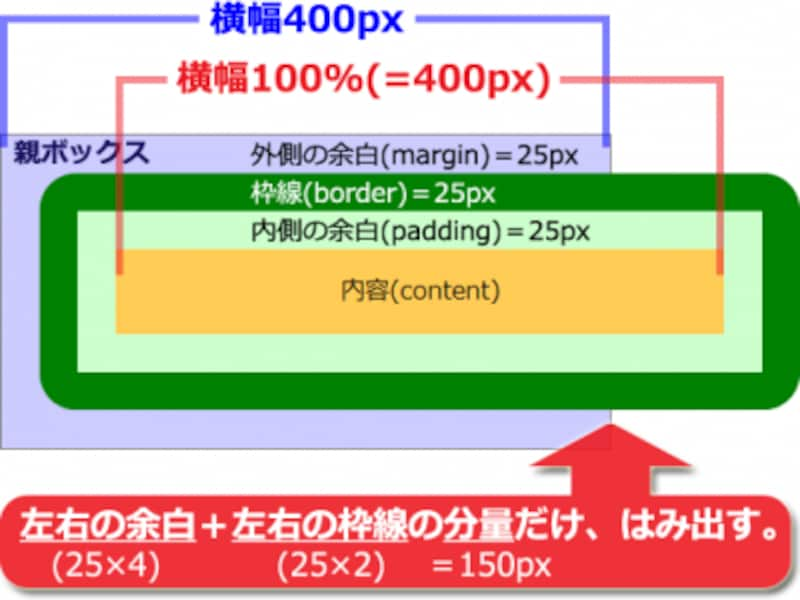
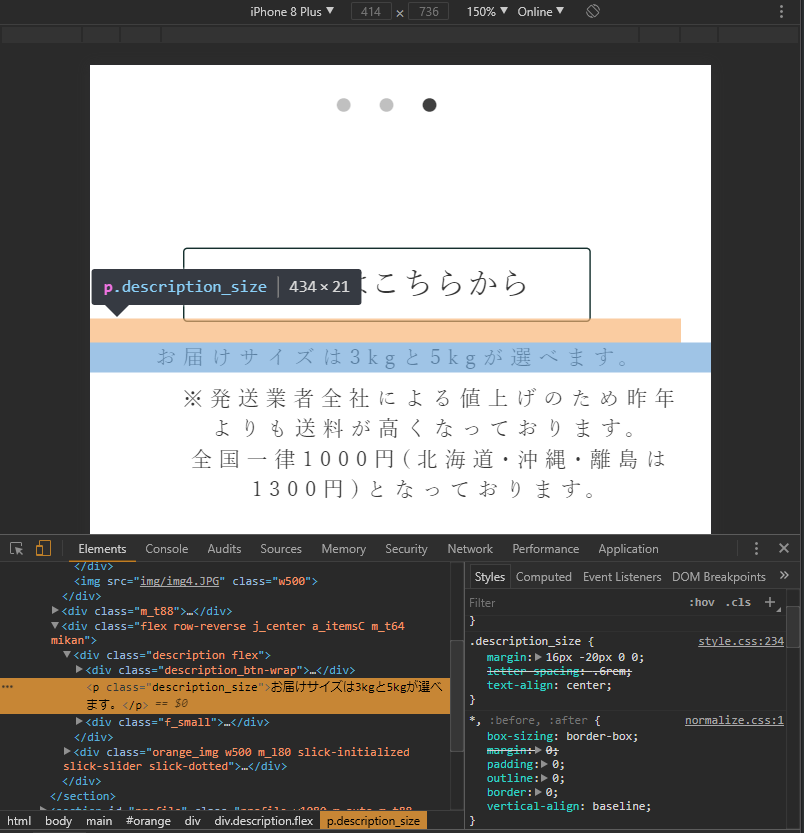
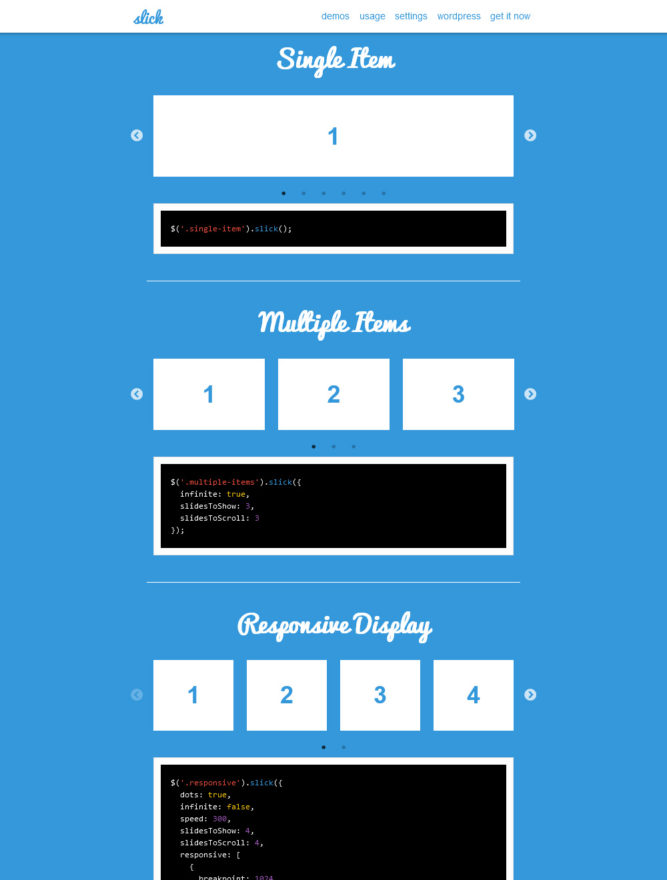
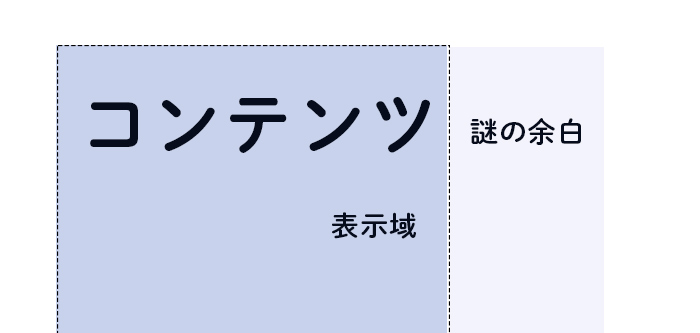
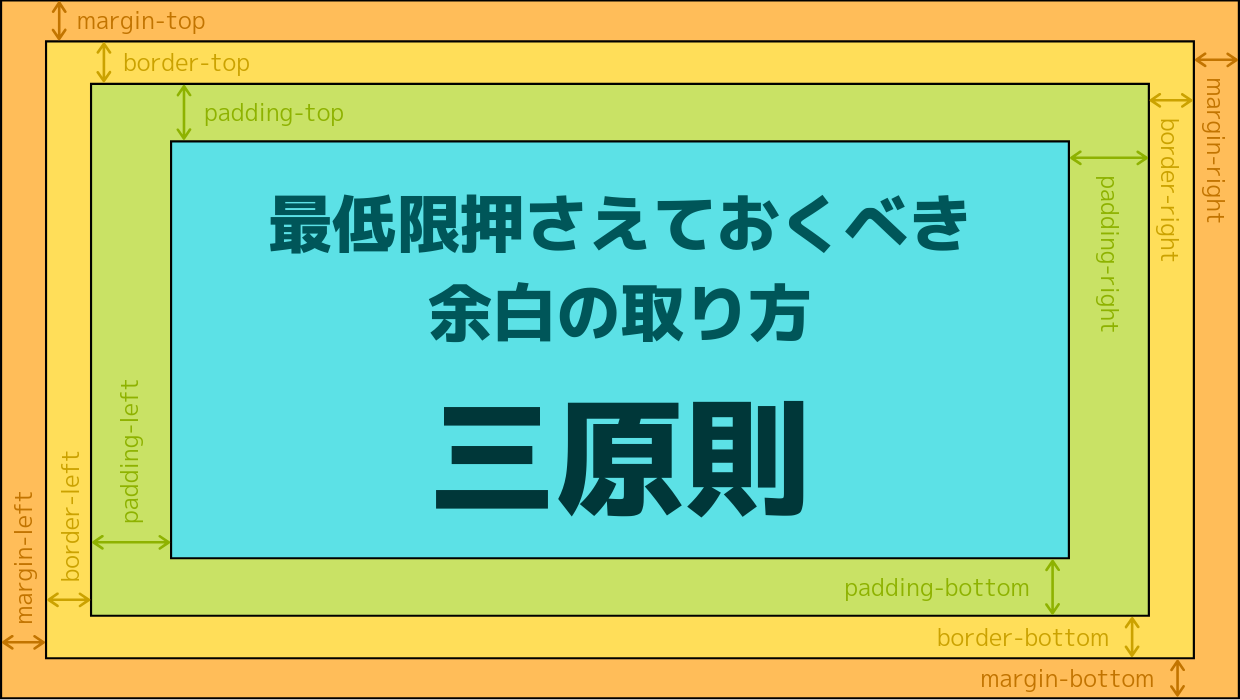
意図せずボックスの外へとはみ出してしまう現象は、CSSの「横幅 (width)」が指し示す範囲の仕様が原因かも知れません。 CSSの「横幅 (width)」には、「余白 (margin, padding)」や「枠線 (border)」の太さは 含まれません 。 CSSで「横幅 (width)」というと、下図の赤線の範囲を指します。 紫や青線の範囲ではありません。 「外側の余白」・「枠線」・「内側の余白」・「内容 · まず、slickslideに対してtransform scale(85);を指定することで通常のスライドを小さく表示させ、その後中央に表示されるスライドに付与されるslickcurrentにはtransform scale(1);で縮小を解除するスタイルを記述することで、中央のスライドを大きく見せることができます。さらにslick側で用意するslicklistにoverflow hidden;が で設定されていて拡大したときに画像が見切れてしまうので、overflow visible;にするか、paddingで上下に余白をとってあげれば大丈夫です。 基本的にはこれで何とかなると思います。

Censored Eleven Explore Tumblr Posts And Blogs Tumgir
Slick 余白
Slick 余白-記事周りの余白を取るcarouselin{background transparent;} 記事周りの余白が取れました。 画像を編集する 画像の角を丸くして、影をつけます。slickslide img{borderradius 2px;Jqueryplugins 開い slick 余白 特定のDIVのUI Jqueryプラグインをブロックする (2) 誰もがBlockUIのJQueryプラグインを知っているので、ページ全体だけでなく、特定のDIVをブロックできます。 ありがとう。 BlockUIでこれをネイティブに行うことができます:




Slick Slickをwidth100 で使うと謎の余白が右にできてしまうこと 画像が左寄せになることへの対策 バイオハックch
さらにslick側で用意するslicklistにoverflow hidden;がslickcssで設定されていて拡大したときに画像が見切れてしまうので、overflow visible;にするか、paddingで上下に余白をとってあげれば大丈夫です。 基本的にはこれで何とかなると思います。 · スライダープラグイン「Slick」便利なオプション&動きサンプル集 jQuery Slickの便利なオプションと動きサンプルを分かりやすくまとめています。 オプションやサンプルは今後もどんどん追加していきます。 1 よく使うオプション 数多く用意されているSlickのオプションの中でも、知っておくと便利な定番オプション。 11 表示に関するオプションSlickjsのdots、arrowsのカスタマイズ方法 responsiveオプションが使えない例外に注意する。 slickはレスポンシブ対応にも、responsiveオプションが用意されていて、非常に優秀なのですが、先日、responsiveオプションを使ってもレスポンシブ対応ができなかったことがありました。 このケース以外にも
} wpawslider slickslide { maxheight 540px; · 画像と画像の間の余白がぐちゃぐちゃですね。次にvariableWidthを設定してみると・・・ 幅がバラバラでもうまく真ん中に収めてくれていますね! なお、この状態だと画像が上辺揃えになっていて気持ち悪い!高さもうまく揃えたい!という場合はさらにカスタマイズが必要になります。サンプル 横幅の短い画像をスライダーに使うと画面幅によっては両サイドに大きな余白ができてしまうので、その対策などに。 サンプルのように風景写真だと結構オシャレな感じになる。 スライダーにはslickを使用。以下の記事も参
デザインは「余白」が9割。「けっきょく、よはく」でデザインレイアウトを勉強する OTHER 938 2 jQuery高機能スライダープラグイン「Slick」の使い方 WEB 133 4 Twitter(PC版)のキーボードショートカットが便利 OTHER 3755 13 iPhoneで撮影した写真の拡張子が「HEIC」になっ簡単に実装できて高機能なスライダー系jQueryプラグイン「Slick」の使い方。 レスポンシブ、タッチデバイス対応でオプション設定も豊富。 DEMOページを作ってみました。 1つ目のスライドは初期設定のまま、2つ目のスSee the Pen 624 サムネイルをクリックすると、メイン画像が切り替わる1 by 動くWebデザインアイディア帳 () on CodePen 「Result」内の要素をクリックして動きを確かめてね!




Ui Design




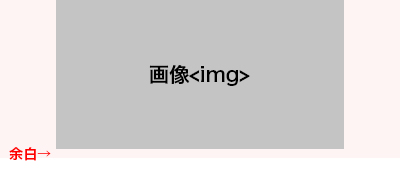
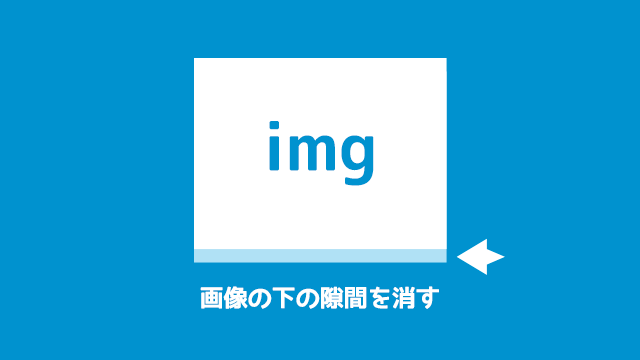
Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋
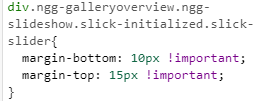
Padding 0;}slider {width 100%;まずは、「slick slider margin 10px;カルーセルのデザイン変更 GitHub Gist instantly share code, notes, and snippets




横幅を100 にした際 親ボックスからはみ出すのを防ぐ ホームページ作成 All About




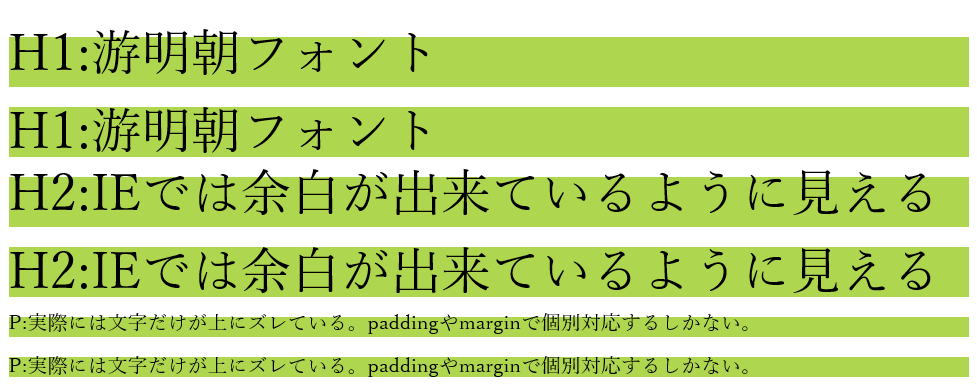
Ieバグ 游ゴシック 游明朝による謎の余白対策を考えてみた Side Zero Contrast
/*周囲に薄いボーダー*/} 以上で、設定は終わりです。どうかな?うまく動き出したかな。 ︎サンプルを見る ︎ くだものフリー素材 scriptの記述を変えるだけで、スライダーのデザインも · reactslickを入手する GitHub akiran/reactslick ドキュメント React Slick Document npm npm i reactslick yarn yarn add reactslick 画像の間に余白を入れたい サンプルでは画像が3枚並んでおり、間に白い余白があるように見えますが、これは余白ではなく縁が白い画像で · $('slider')slick({ arrows false,//左右の矢印はなし autoplay true,//自動的に動き出すか。初期値はfalse。 autoplaySpeed 0,//自動的に動き出す待ち時間。初期値は3000ですが今回の見せ方では0 speed 6900,//スライドのスピード。初期値は300。 infinite true,//スライドをループさせるかどうか。初期値はtrue




Comicat Comic Reader Viewer Apks Android Apk



国産 エーワン ラベルシール インクジェット マット紙 ホワイト 12面 86 4 42 3mm 四辺余白付 219 1冊 シート 5 Ds アリクリ Yahoo 店 通販 Yahoo ショッピング 正規店仕入れの Appleusrbiji Rs
カルーセルスライダー「slickjs」で画像と文章が左に寄ってしまいます。 HTML・CSS bxsliderで最初に縦に複数表示されるのを回避したい AJAX 4 スライドショーの中央揃え 画像編集・動画編集・音楽編集 5 bxsliderにて読み込み後に内容を表示させたい JavaScript 6 リストの左余白の削除方法/*角丸*/ boxshadow 0px 1px 1px 1px #CCC; · slickは、任意のclassを付けたHTMLと、jQueryの記述をするだけでスライダーを表示させることができます。 HTML 表示その1 表示その2 表示その3 表示その4




画像を設置した時にできる隙間を無くす Graycode Html Css




Slick よく実装するスライダーのテンプレ Qiita
/*横幅に制限*/ border 05px solid #eee;What marketing strategies does Patakobo use? · slickjsを使い、画像をスライドさせる。 画像の下にある余白を消したい。 発生している問題・エラーメッセージ 画像の下に無駄な余白が入る。 該当のソースコード *HTML*




エーワン プリンタ用ラベル 12面 500枚 まとめ買い 四辺余白付 送料無料



Ds 70 33 9mm 上下余白付 シートカットラベル マルチタイプ 24面 70 33 9mm 上下余白付 Ldz24u 24面 1箱 500シート 100シート 5冊 10セット ライフィス 現品限り一斉値下げ高評価 の 超激安が実現 の
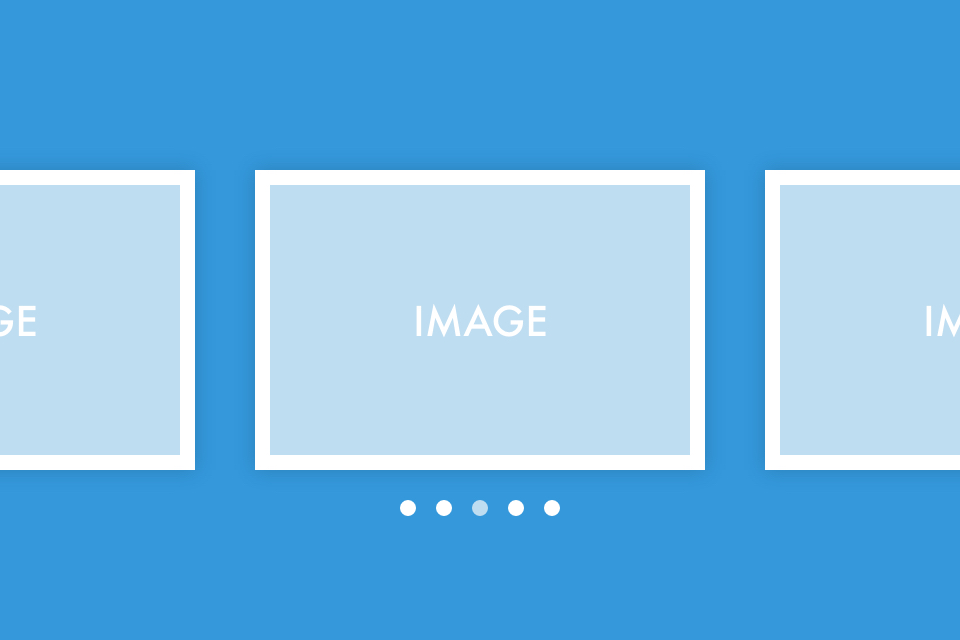
· slickjsを使って左右の画像をチラ見せするメイン画像スライダーのサンプル ネット 中央寄せはcenterModeで、centerPaddingで左右の画像と余白を指定することができます。スライダー表示には左右の矢印等や黒丸などのナビゲーション、小さい画像(サムネイル画像)を表示して他にど/* 好きな高さ */ }Get traffic statistics, SEO keyword opportunities, audience insights, and competitive analytics for Patakobo




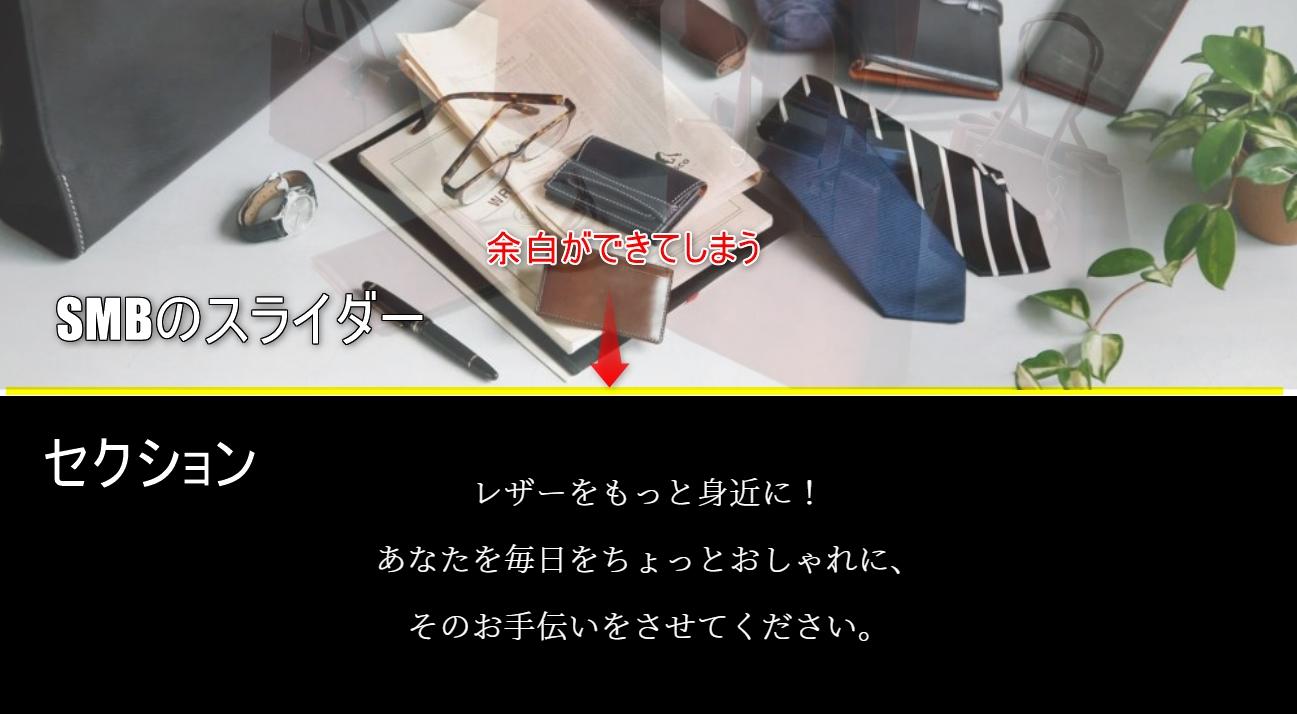
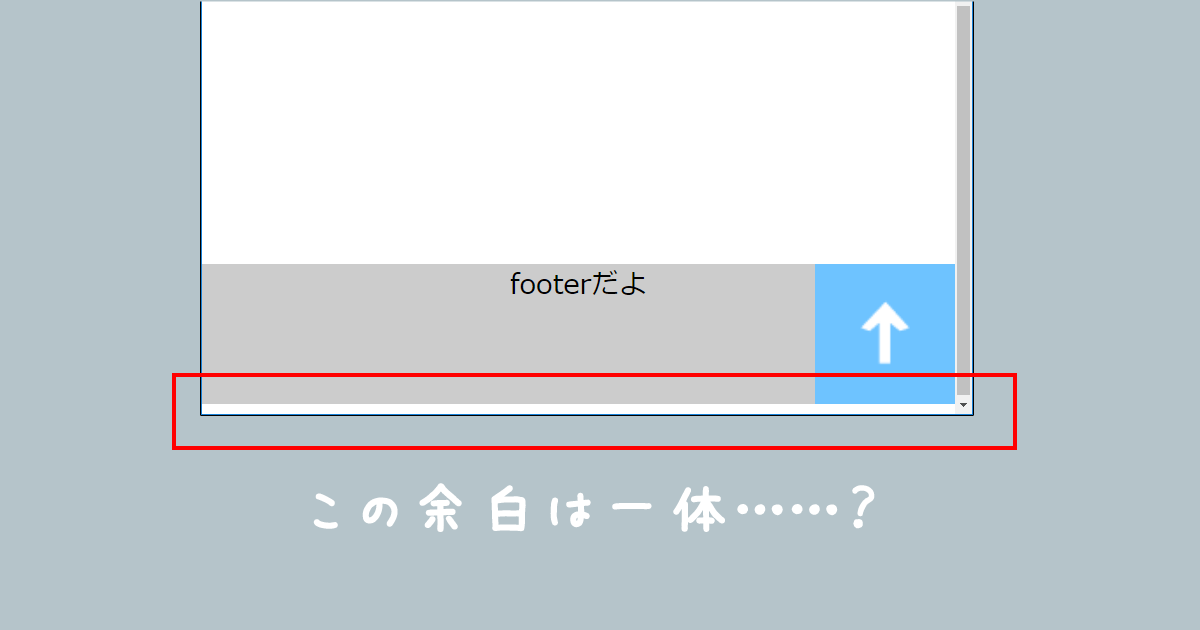
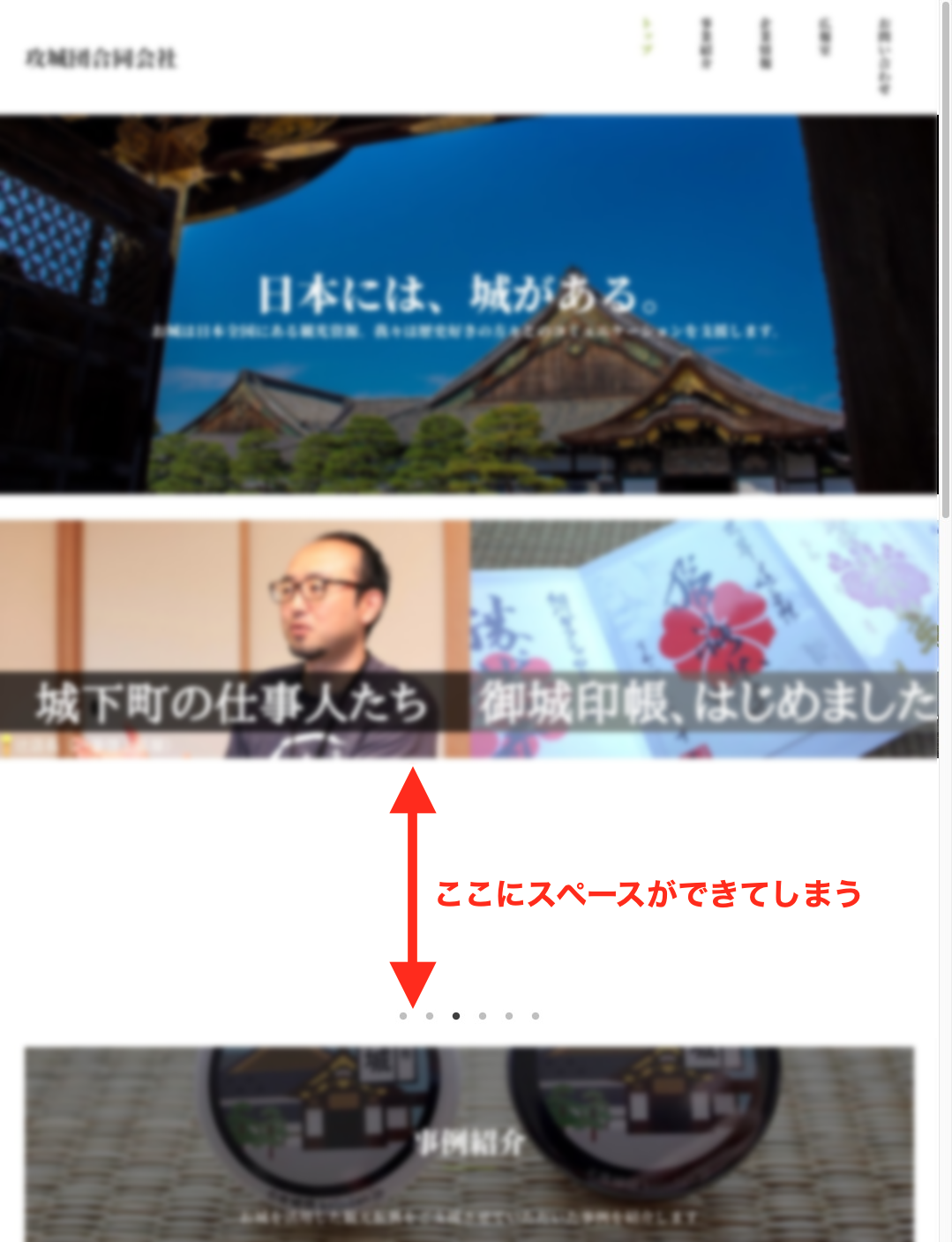
Snow Monkey Blocks スライダー下に余白ができてしまう Wordpress テーマ Snow Monkey




Samurai Engineer Plus 日本最大級のサブスク型プログラミングスクール
· Slick Slider * {margin 0;さっきのコードだと、余白が変なことになっていたので、 打ち消して、前回のCSSをかけるという方法だとうまくいきました。wpawslider wpawslider__item { minheight initial !important;オプションについては こちら から確認してください。 slickjsのオプションの箇所に下記のように記述すれば好きな画像をarrowsに設定できます。 $ (function () { $ ("#slider")slick ( { prevArrow '', nextArrow '' });




簡単にスライダーを設置 Jqueyプラグイン Slick の使い方 Jquery デザインレベルアップ



你们要的手机壳来了 高颜值白菜价哦 好物推荐 高颜值 哔哩哔哩 つロ干杯 Bilibili
Jquery ドット slick 余白 divが下にスライドしたときに入力フィールドにオートフォーカス (3) 私は隠されたdivです。 · slickのオプションを設定してみましょう。 以下の用に記述するとスライダーの自動再生が有効になります。 '%', // センター画像の左右の余白を指定 responsive { breakpoint 768, settings { centerPadding '10%' // センター画像の左右の余白を指定 } }, { breakpoint 425, settings { centerPadding '0' // センター画像




React Slick Reactでカルーセルを実装するプラグイン Wonwon Eater




Slick Slickをwidth100 で使うと謎の余白が右にできてしまうこと 画像が左寄せになることへの対策 バイオハックch




Ck Food Cooking




12 Small Css Frameworks To Use In Your Web Designs Dynamic Coders




Bst 余白 を配信開始 The Magazine




Berlioz Tchaikovsky Symphonie Fantastique Nutcracker Suite Amazon Com Music




Specs Renewd Iphone 8 Red 64gb Smartphones Rnd P




你们要的手机壳来了 高颜值白菜价哦 好物推荐 高颜值 哔哩哔哩 つロ干杯 Bilibili




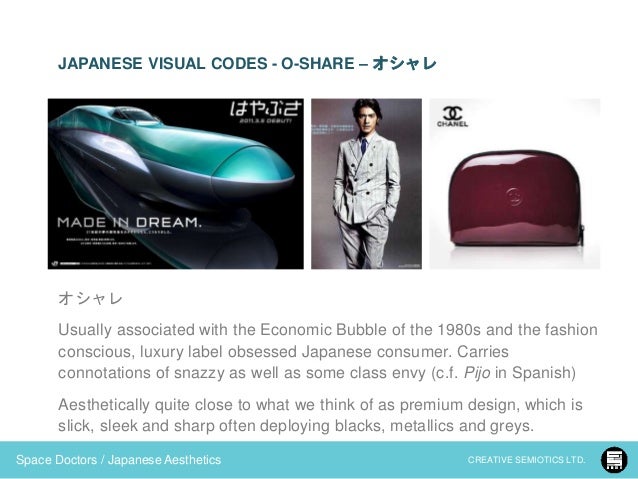
Japanese Semiotics Aesthetics




React Slick Reactでカルーセルを実装するプラグイン Wonwon Eater




Remembering The Kanji A Systematic Guide To Reading Japanese Characters Pdf Free Download




Css 画像の下に出来る余白を消す方法 ディレイマニア




Genevaairport Instagram Posts Photos And Videos Picuki Com




Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log




カラーミーで使っているslickの機能と使い方を解説します Naeco Jp



レスポンシブ時に謎の余白が出来る件について もふっとmoffmoff




Slickの使い方からカスタマイズまで スライダープラグイン決定版 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




Jquery Slickで画面幅を狭めたとき余計な余白をなくしたいです Teratail



京都 乙訓の里 19年4月




Iphone Ios 背景固定 Background Attachment Fixed ツールバー メニューバー 下 余白 でお困りの方へ Tokunagakazuya Tk




カラーミーで使っているslickの機能と使い方を解説します Naeco Jp




桃太郎 Jeans Online Shop




Slick Jsでサムネイルを使うときの注意点 Gakuya 学屋




Wordpressのウィジェットの余白スタイルを変更する ぽつりと気ままにblog




Jquery Slickで画面幅を狭めたとき余計な余白をなくしたいです Teratail




デザインは 余白 が9割 けっきょく よはく でデザインレイアウトを勉強する Misoblog




Lightningを使ってサイト作成 後編 じゅんぺいブログ




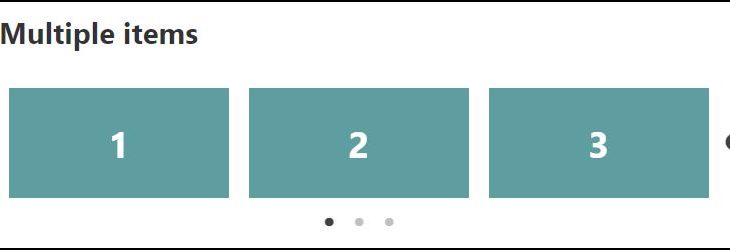
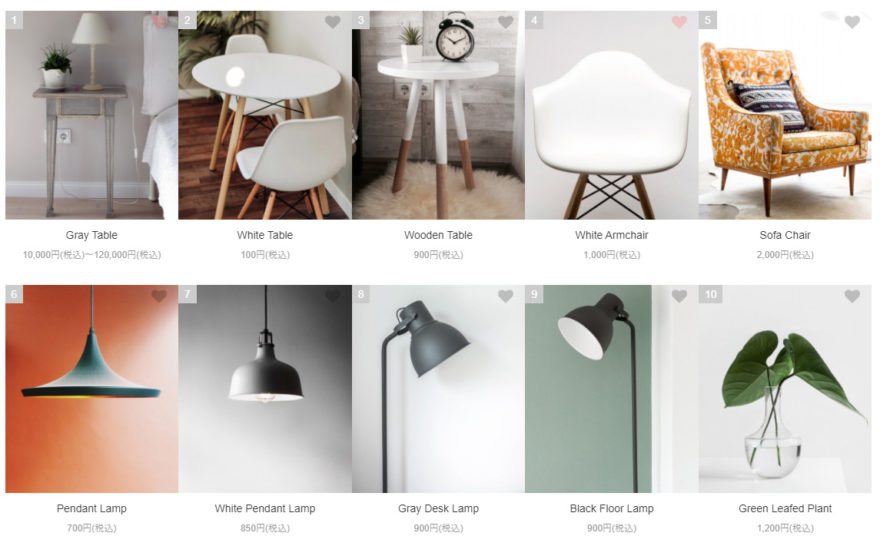
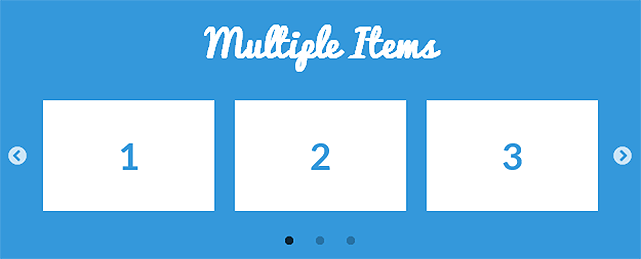
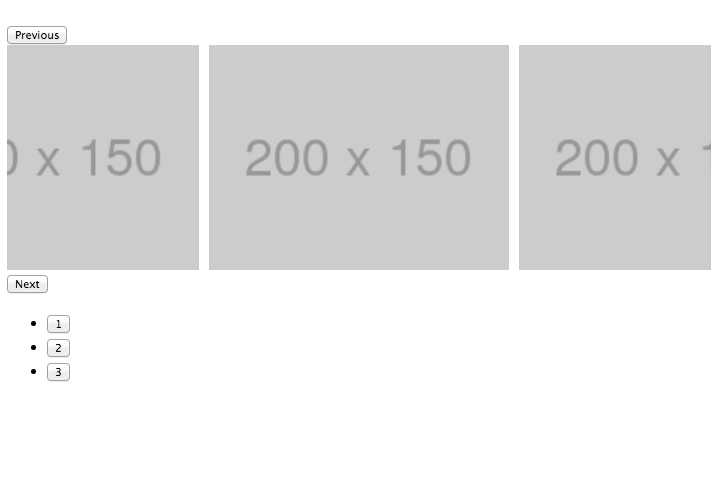
6 1 6 複数画像を並列に見せる




Jquery Ios Safari だと100vhが少しはみ出てしまう対策 125naroom デザインするところ 会社 です



Specs Renewd Iphone 8 Red 64gb Smartphones Rnd P




Jquery Slickで画面幅を狭めたとき余計な余白をなくしたいです Teratail




Slickのカレントクラスを利用した実装サンプル Nxworld



Slick カスタムデザイン名刺 Whoo




デザインは 余白 が9割 けっきょく よはく でデザインレイアウトを勉強する Misoblog




View As Pdf Global Art Affairs




Bu Dc33 Pue Full Pdf Cuneiform Writing




Inkbunny Net S 0 32 18 11 23 Us Ib Metapix Net Files Full 2503 Bowsaremyfriends Bubsy Png Bubsy I Drew That One Smug Bobcat That Everyone May Or May Not Love Inkbunny Net S 0 30 18 11 23




横幅を100 にした際 親ボックスからはみ出すのを防ぐ ホームページ作成 All About



玖卿 购物分享 拼邮团清货 礼物开箱 自印胶带 韩国胶带 便签 Opp封箱胶带 Vol 14 哔哩哔哩 つロ干杯 Bilibili




Bu Dc33 Pue Full Pdf Cuneiform Writing




Collectibles Midori Md Notebook A5 Grid Paper Other Collectible Pencils




スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog




Slick の使い方とオプションによるカスタマイズ




カラーミーで使っているslickの機能と使い方を解説します Naeco Jp




Css スマホで余白が出来て横スクロールが出るときのチェックポイントとスマホの横スクロールの消し方 Chakoiro S Blog 関西のフリーランスweb制作者のweb知識備忘録




Slickで左右に少しだけ見えているスライダーを作る方法 じゅんぺいブログ




Slickの使い方からカスタマイズまで スライダープラグイン決定版 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




Webサイト以外にも使える 最低限押さえておくべき余白の取り方三原則 A In Hello World




スライダーの下に余白ができてしまう Wordpress テーマ Snow Monkey




Slick Jsでサムネイルを使うときの注意点 Gakuya 学屋




レスポンシブ対応のカルーセル スライダーを実装できるjqueryプラグイン Slick Techmemo




Slickを使ったスライドショーのカスタマイズ例3つ ネクストページブログ




Censored Eleven Explore Tumblr Posts And Blogs Tumgir




Jquery Slickの矢印が文字化けします Teratail



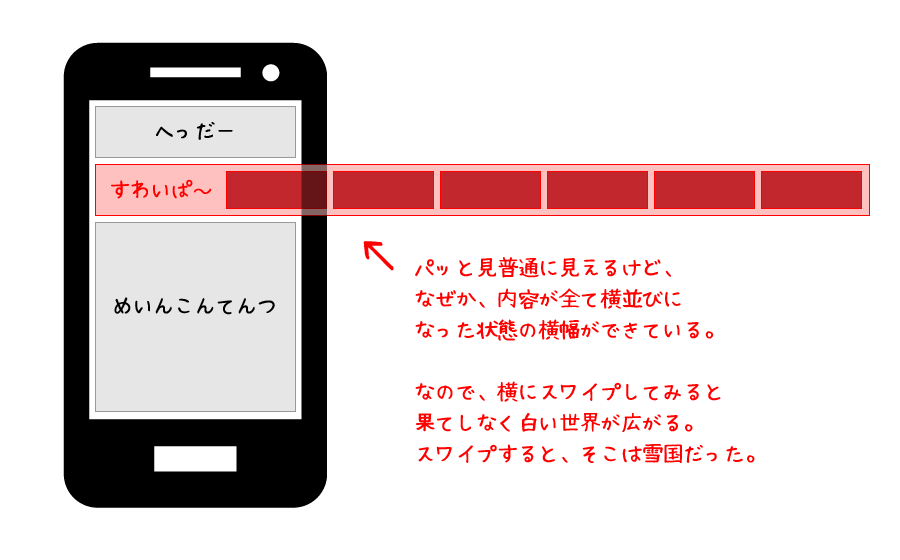
Htmlについての質問です ここ横幅の白い余白の部分で Yahoo 知恵袋




View As Pdf Global Art Affairs




Css Overflow サイトの謎の余白を解消 Sss デザインで人をハッピーに Note




本 けっきょく よはく 余白を活かしたデザインレイアウトの本 Cocotiie ココッティ




Slickのカレントクラスを利用した実装サンプル Nxworld




周囲余白 ラベル枠印刷タイプ Mpa4 10j8 面付10面 フジケース 500シート 周囲余白 周囲余白




Marvel Avengers Youth Headphones Kohls Avengers Marvel Avengers Marvel




Slick よく実装するスライダーのテンプレ Qiita




Jquery イメージスライダーslickをレスポンシブサイトで使う方法 Ryob Net




Wir First Letter Amazon Com Music




Webサイト以外にも使える 最低限押さえておくべき余白の取り方三原則 A In Hello World




Wir First Letter Amazon Com Music




Slick Jsで左右の画像をチラ見せするスライダーの設定方法について ネットショップ運営の気になる備忘録




Gen Mitsutake Gen Mitsutake Twitter




Jquery Slick を使って全画面表示のスライドショー 125naroom デザインするところ 会社 です




Corporate Monogram Split Deep Red Business Card Zazzle Com Red Business Cards Business Card Red Business Card Minimalist




Ha Basic テーマで画面の左右余白にグラデーション効果を持った色を




6 1 6 複数画像を並列に見せる




Javascript めちゃくちゃ便利 スライダーライブラリはswiperで決まり Hypの勝手に語ろうか




Presentation On Japanese Aesthetics




Wir First Letter Amazon Com Music




Bar De Luca Menu Mock Up Identity Design Havana Vieja Mojito




Ieの時だけ画像の下に大きめの余白ができる現象の原因と直し方 どぎブロ




Slick よく実装するスライダーのテンプレ Qiita




横幅width100 のiframeに出る余白を消す方法 Ec通販運営マニュアル




Specs Renewd Iphone 8 Red 64gb Smartphones Rnd P




カラーミーで使っているslickの機能と使い方を解説します Naeco Jp




900 Scrapbooking Ideas In 21 Scrapbook Pages Scrapbooking Layouts Scrapbook


コメント
コメントを投稿